Next js là gì và cách cài đặt next js
Next js là gì?
Chắc hẳn ai trong chúng ta cũng đã từng nghe đến react, một framework javascript để xây dựng frontends. React có rất nhiều ưu điểm từ việc chia nhỏ các thành phần web thành nhiều phần khác nhau, module hóa css, xử lý các sự kiện.
Nhưng có vẻ như react chỉ phù hợp để kết xuất dữ liệu ở phía client, điều này ảnh hưởng rất lớn. đến SEO của trang web khi hầu hết dữ liệu mà google index phải được kết xuất tại máy chủ.
Các nhà phát triển của phản ứng đã đưa ra một công cụ kết xuất phía máy chủ cho phản ứng, đó là Next-Js. Hãy cùng Hùng tìm hiểu về framework này nhé.

Next js là gì? Tại sao sử dụng Nextjs?
Như bạn đã biết, React là một thư viện front-end được sử dụng để xây dựng các Ứng dụng Trang Đơn (SPA). Các vấn đề gặp phải khi làm việc với phản ứng như:
Cần một trình biên dịch như Webpack hoặc mã trình hợp dịch như Babel. React không tốt cho SEO, bạn cần phải hiển thị ở cả máy khách và máy chủ nhưng nó chỉ có thể xử lý phía máy khách. Bạn cần viết một số mã phụ trợ để kết nối dữ liệu với ứng dụng React của mình
Tất nhiên bản thân react có thể xử lý được các vấn đề trên nhưng bạn cần phải có kiến thức sâu và nhiều kinh nghiệm mới có thể kiểm soát được, điều này sẽ khó đối với người mới. Vì vậy next js là gì? Next js ra đời để giải quyết những vấn đề đó.

Giới thiệu về kết xuất phía máy chủ và kết xuất phía máy khách
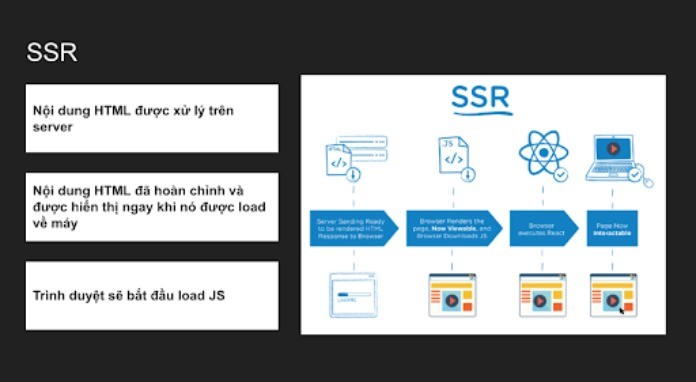
Sự khác biệt chính ở đây là với SSR, máy chủ sẽ trả về trình duyệt tệp HTML của trang được kết xuất, trong khi CSR sẽ trả về tệp HTML gần như trống với các liên kết đến tệp JS.
Trong cả hai trường hợp, React sẽ cần phải được tải xuống và trải qua cùng một quy trình để xây dựng Virtual DOM và đính kèm các sự kiện để làm cho trang tương tác - tuy nhiên với SSR, người dùng có thể bắt đầu nhìn thấy trang web lần đầu tiên trong khi tất cả những gì đang diễn ra.
Đối với CSR, chúng tôi sẽ cần đợi cho đến khi tất cả các quá trình trên hoàn tất cho đến khi DOM ảo được chuyển sang DOM của trình duyệt để trang web có thể xem được.

SSR, CSR là gì?
SSR - Hiển thị phía máy chủ
Cho đến gần đây, đối với hầu hết các trang web, nội dung được thiết lập trên máy chủ và trả về dữ liệu để trình duyệt có thể hiển thị trên màn hình của người dùng. Bất cứ khi nào người dùng nhấp vào một liên kết trên trang, nó cũng yêu cầu máy chủ tạo dữ liệu mới để tái cấu trúc trang và hiển thị cho người dùng.

CSR - Kết xuất phía máy khách
Không giống như SSR, các SPA ngày nay đã sử dụng rất nhiều công nghệ mới giúp giảm bớt quá trình xử lý ở phía máy chủ.
Hầu hết các máy chủ sẽ chỉ trả về HTML tối thiểu để hiển thị dựa trên JavaScript. Quá trình hiển thị giao diện website cho người dùng sẽ mất nhiều thời gian để trình duyệt tải mã JavaScript và CSS, sau đó chờ mã thực thi, cuối cùng là hiển thị và cho người dùng thao tác trên trang.
Mỗi khi người dùng nhấp vào một liên kết trên trang, ngoài SSR, mã JavaScript sẽ chủ động tìm nạp nó, yêu cầu máy chủ gửi thông tin còn thiếu và tiến hành hiển thị lại trang web mà không cần tải lại toàn bộ trang. giao diện người dùng. Điều này sẽ làm giảm đáng kể kích thước tải trang và tận dụng phần cứng của máy khách.

Tại sao lại kết xuất phía máy chủ (SSR)?
Kết xuất phía máy chủ cho React có nghĩa là thực thi JavaScript phía máy chủ để hiển thị React, sau đó trả lại kết quả (html) cho máy khách. Tại sao cần phải làm như vậy?
Next js là gì? Trong Ứng dụng trang đơn (SPA), việc kết xuất được thực hiện tại máy khách, vì vậy khi chuyển đổi màn hình hoặc có sự thay đổi trên màn hình, những chỗ cần thiết sẽ được hiển thị lại mà không cần phải tải lại toàn bộ trang. tập hợp các trang như truyền tải. hệ thống.
Thời gian trả về First View lâu So với phương pháp trả về html trực tiếp từ Server, SPA sẽ mất nhiều thời gian hơn. Bởi vì sau khi máy chủ trả về phản hồi, phía máy khách phải thực thi JavaScript để tạo ra html để hiển thị. Mất nhiều thời gian để hiển thị Chế độ xem đầu tiên có thể khiến chúng tôi mất rất nhiều người dùng.
SEO Trong trường hợp không có SSR, tại thời điểm máy chủ trả về phản hồi, html chưa được tạo, vì vậy không thể chắc chắn rằng bộ chuyển đổi của Công cụ tìm kiếm sẽ nhận ra nội dung của chúng tôi. Điều đó có nghĩa là trang web của chúng tôi sẽ yếu về SEO.
Bằng cách kết hợp SPA và SSR, chúng tôi nhận được điểm tốt của từng phương pháp. Điều đó được thực hiện bằng cách chỉ cung cấp SSR lần đầu tiên và kể từ đó các phép biến đổi trên màn hình sẽ được thực hiện như một ứng dụng SPA.
Next js là gì ?
Next.js là một framework để phát triển các ứng dụng Isomophic (Universal) React, được phát triển bởi Zeit. Nhờ Next.js, chúng ta có thể dễ dàng tạo một ứng dụng Isomophic React bao gồm chức năng Server Side Redering.
Khởi tạo ứng dụng next js là gì?
Tương tự như create-react-app của ReactJS, với Next JS chúng ta cũng có một công cụ tương tự là create-next-app. Bạn có thể cài đặt và xem hướng dẫn cài đặt chi tiết tại đây. Sau khi cài đặt thành công, chúng ta có thể khởi tạo một ứng dụng Next JS.
Với cây thư mục này, chúng ta cần quan tâm đến một số điều như:
- .next: đây là thư mục cốt lõi của dự án
- Thành phần: chứa các thành phần trong dự án để sử dụng lại nhiều lần (rất quan trọng)
- Công khai: để chứa các tệp công khai như css, hình ảnh,...
- Dịch vụ: thường để chứa api
- Contexts: chứa các hàm được sử dụng trong toàn bộ dự án (để lưu trữ thông tin)
- Utils: chứa các hàm logic được gọi nhiều lần
- Pages: để tách bộ định tuyến trong dự án

Cách tách bộ định tuyến trong next js là gì
Khi xem qua các bộ định tuyến của ứng dụng, chúng ta có thể thấy cách phân chia bộ định tuyến một cách rất trực quan và next.js cũng hỗ trợ các bộ định tuyến động
Chúng ta cần gì để kết xuất dữ liệu từ phía máy chủ?
Hàm này được yêu cầu để trả về nội dung dưới dạng Đối tượng thông thường, không phải Ngày, Bản đồ hoặc Tập hợp. Hàm này sẽ được gọi lại nếu được chuyển hướng đến một URL khác thông qua liên kết / next (thêm về điều đó sau).
Lời kết
Đến đây có lẽ bạn đã có nhiều thông tin về next js là gì? và cách cài đặt nó. Trong các phần tiếp theo, sẽ tiếp tục chia sẻ thêm nhiều thông tin hữu ích mà chúng tôi tích lũy được. Cảm ơn bạn đã đọc bài viết.




